Real estate ownership is key
The best real estate investment opportunities have historically existed behind locked doors.
REINVEST empowers community ownership by giving everyone the keys.


Start your real estate ownership journey today.
REINVEST provides access to previously unavailable real estate opportunities.

Do Well. And do good.
REINVEST broadens access to sophisticated investment opportunities that yield impressive returns compared to historical alternatives. Better yet, your investments fund properties that contribute to sustainable communities.


Why REINVEST

Low Cost
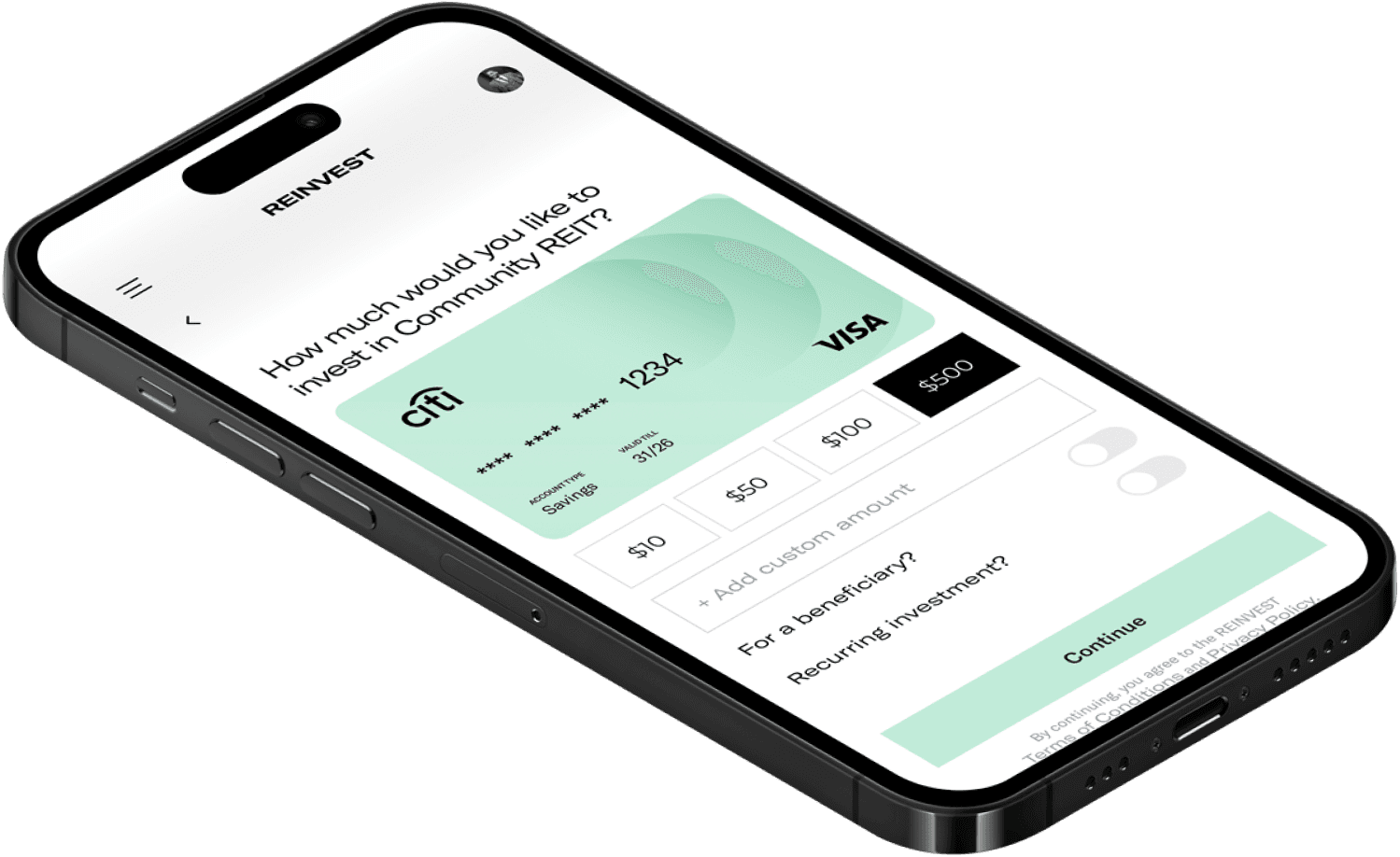
Flexible investment minimums allow anyone to participate

Transparency
Full disclosure of property details, our analysis of returns, and more

Low Fees
Much lower fees compared to similar investment opportunities

Liquidity
Liquidity environment unseen in traditional real estate investments